Collaborative Design Practice - Task 2: Ideate a Solution for the Problem Statement
07/05/2024 - 28/05/2023 (Week 3-6)
WONG JUN ZHE / 0353613
Collaborative Design Practice / B' Creative Media / Taylor's University
Task 2: Ideate a Solution for the Problem Statement
INSTRUCTIONS
MIB
Week 3
As a continuation of task 1, we are tasked to create design solutions for our
client - QuantoCube. We started by ideating on what we can provide for the
app, while keeping in mind that the UI/UX and pitch video are the main
outcomes. Other than the application & microsite design and reworked pitch
video, we decided to also have mascot, logo, merchandise, etc., while
constantly communicating with our client to ensure our art direction aligns
with their expectations.

|
| Individual moodboards |
For the art direction of the UI for both the mobile app and microsite, we
decided to move forward with a clean and minimalistic design.
Therefore, we try to base everything else that we will be designing off this
art direction to make the whole brand strong and consistent.
For the logo, we have collected a few cool ideas with various styles - some
are more minimalistic and some are more complicated. Ultimately, the team
leaned towards a more simple but identifiable logo.
For the mascot, we have quite a few ideas - whether it's the art style, 2D/3D,
etc. We also have the idea to create a twin mascot concept, that would
represent both the homeowners and contractors.
For the pitching video and social media posts, we looked at some ideas that
align with our minimalistic style.
For the colour scheme, we decided to base our research on the original colour
scheme provided by the client. Then, we looked for a better variation to
enhance/refine the colours for them to suit the different designs that we will
do.

|
| Compiled moodboards |
Week 4
In this week's first meeting, we discussed on the tasks that we will be
individually working on. Having this process is important, as it allows the
group members to keep track with their own work without being sidetracked. Of
course, we would have regular meetings and everyone would share some progress
and gain some internal feedback.
Task distribution (Initial):
Application & microsite design - Siew Weng, Pei Yun, Carmen
Logo - Siew Weng, Pei Yun, Carmen
Mascot - Jiahui, Jun Zhe
Social media posts - Viola
Pitch Video - Viola
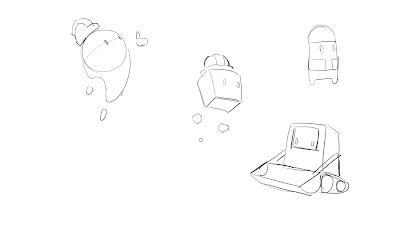
For this week, I worked on the mascot ideation. Because the art direction we
are going for is simple, minimalistic, and more towards geometric shapes, I
tried to use simple shapes and avoid overly organic elements. Then, I went
back to the brand name - 'QuantoCube' to see how my design can relate back to
the brand name.
My rationale of the retro computer look is that it resembles the shape of a
cube - which is what makes up the brand name. The retro computer also
signifies 'technology', as the app made communicating and connecting easier
between contractors and homeowners with the help of modern technology.
Besides, I also explored on more abstract body shapes, more 'Pokemon' looking
characters. Once we decided to proceed with the retro computer idea, I then
did further exploration on how I can make the design look unique.

|
| Further exploration |
As for the homeowner mascot, however, the homeowner mascot still needed more
exploration, as the silhouette might be too similar. Jiahui then created
sketches using a TV and a power plug as the head of the homeowner mascot,
which had some potential.

|
| Jiahui's homeowner sketches |
At the same time, the other team members were working on the brand logo
redesign, flow of the app, and the social media postings.

|
| Logo ideation sketches |

|
| Social media postings |
Week 5
In this week, our goal is to refine and further explore on the best initial
ideas that we all had. For the mascot, this week is about simplifying the
designs, and to explore more on the more 'abstract shape' kind of style, as Ms
Lilian suggested. I compared both spirit-like body shape and humanoid body
shape to see which one would look better.
So, I headed back to the drawing board and came up with a few sheets of
sketches - mainly focusing on simplifying.

|
| Further exploration & variations |
After some feedback from the client, we agreed to move forward with the
humanoid body shape for out mascot. The contractor mascot looks fine, but the
homeowner mascot might require some reworking. Since QuantoCube does not
provide furniture & house-moving services, a cardboard box as the mascot
head might not be the most suitable.
Hence, I explored on colour variations for the contractor mascot, and
desperately ideate for a better idea for the homeowner mascot. I looked back
at the previous sketches we had and came across Jiahui's homeowner sketches
with a TV as the head. I then decided to explore and experiment on this.

|
| Post-feedback exploration |

|
| Side-by-side test |
Meanwhile, the team was working on other parts of the project - logo design,
social media posts, pitching video storyboarding, UI flow, etc.

|
| Logo design progress |

|
| Social media postings progress |

|
| Pitching video progress |
Furthermore, we have come up with an additional ideas to propose to our client
- merchandise, as we thought a great way to implement our designs. So, we
started to look for references to be put into our moodboard.

|
| Merch moodboard |
Besides, the team has also collected existing app icons as reference to create
our own. We aim to have a more 3D style to our icons to make the app look more
interesting.

|
| Icons moodboard |
Week 6
As we would be having out presentation this week, we compiles everything into
a presentation deck and a separate project document deck for submission.
Presentation feedback:
- Slides pacing very well considered
- App design should come first as it is the most important outcome
- User flow is very conceptualized and extensive, nice to have the community
addition
Final Outcome
Presentation deck
CDP @ MBTIC3 : Task 02 Presentation by Jacqueline Yung
Project document deck
CDP @ MBTIC3 : Task 02 Project Document by Jacqueline Yung
Design / Progression board
MBTIC3 by PeiYun
REFLECTION
At the very start of this module, I was not feeling very enthusiastic about this project as it seems something very similar to our minor project last year. After hearing that we will be mainly doing app design, I honestly became less excited for this project, as it is nothing close to what I am used to in my specialization.
However, things changed when I got introduced to my groupmates and as soon as we started our discussions, I knew this group is a group that can communicate and work together. Upon further discussions and online meetings, we came together and agreed on other things that suit all of our specialization, such as logo design, mascot design, motion graphics, social media postings, etc.
Now, though we cannot be overly ambitious to push out so much work in so little time, I started to feel excited towards this project :)







Comments
Post a Comment